1. Loggin ke blogger
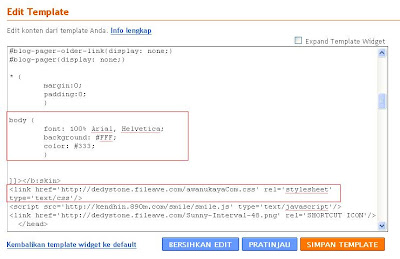
2. masuk ke tataletak --> edit HTML --> jangan lupa, centang Expand Template Widget
3. Cari kode
body {
font: 100% Arial, Helvetica;
background: #FFF;
color: #333;
}
atau semacamnya. Karena mungkin setiap template berbeda-beda.
Ok, sudah...
Jika sudah potong kode dimulai dari kode } kebawah sampai sebelum kode ]]></b:skin>
Ingat, mulainya jangan dari body, tapi dimulai dari kode } kebawah.

Ok, sudah di potong?? jika sudah, langkah selanjutnya adalah buka notepad. Kemudian paste dan simpan dengan nama terserah anda. Misalkan awanukayaCom.css.
Setelah itu, carilah hostingan yang biasanya kamu gunakan untuk mengupload file css tadi. Kalau saya sih menggunakan http://fileave.com/. Jika sudah, untuk memanggil kode css tersebut, anda cukup meletakan file upload-an tadi persis dibawah kode :
]]></b:skin>
Silahkan lihat gambar. Jika sudah, kemudian SAVE. Jika mau melihat file css yang saya potong, silahkan lihat disini http://dedystone.fileave.com/awanukayaCom.css
Selamat mencoba..



1 komentar:
Terimakasih mas, sangat membantu saya yang pemula.
Posting Komentar
Jangan Permalukan Webmu dengan Spamming ya...